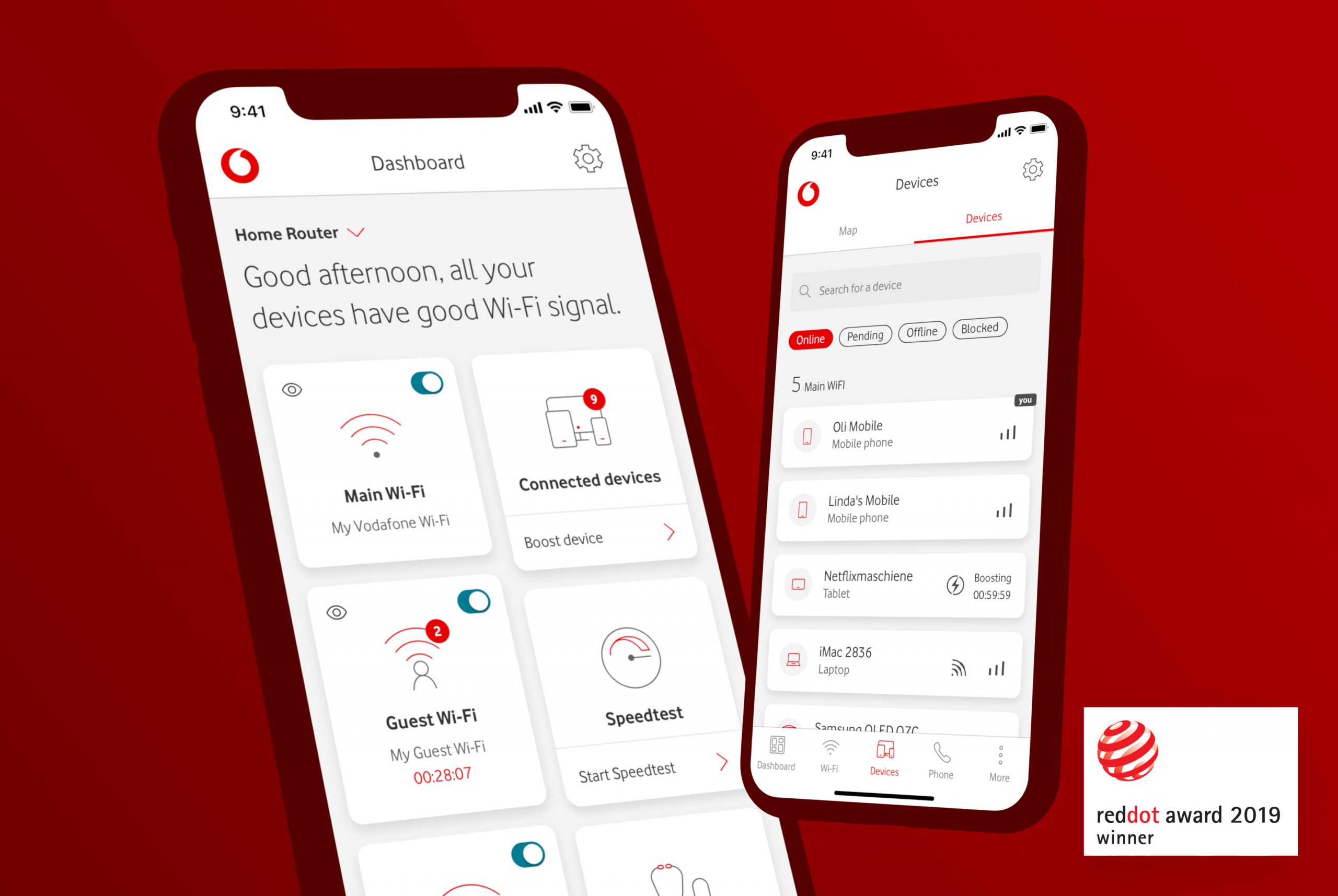
The Vodafone Broadband app makes managing and controlling your broadband connection a breeze.
Serving customers meaningful insights and control about their energy consumption anytime, anywhere.

Client
Vodafone
Platform
iOS, Android
Year
2018
Involvement
Design System Library, User Experience, User Interface, Interaction, Prototyping
Summary
I helped Vodafone building a design system library for the their flagship mobile apps including the Vodafone Broadband app. During my time I led the design direction and made sure to maintain a cohesive design language across multiple Vodafone apps.
Problem Statement
Delivering a connected experience between the Vodafone WiFi Hub hardware and Broadband app software for customers.
Project Goals
Provide a product experience with the goal of the following purposes:
Build a unified design system language for a connected brand experience.
Get an insight into all your energy consumption and costs at a glance.
Enable a connected experience between hardware and software.
See at a glance what is happening in the network.
Allow for easy manage and control of the broadband connection.
Bringing order to the chaos or why attention to design details lead to trustworthiness
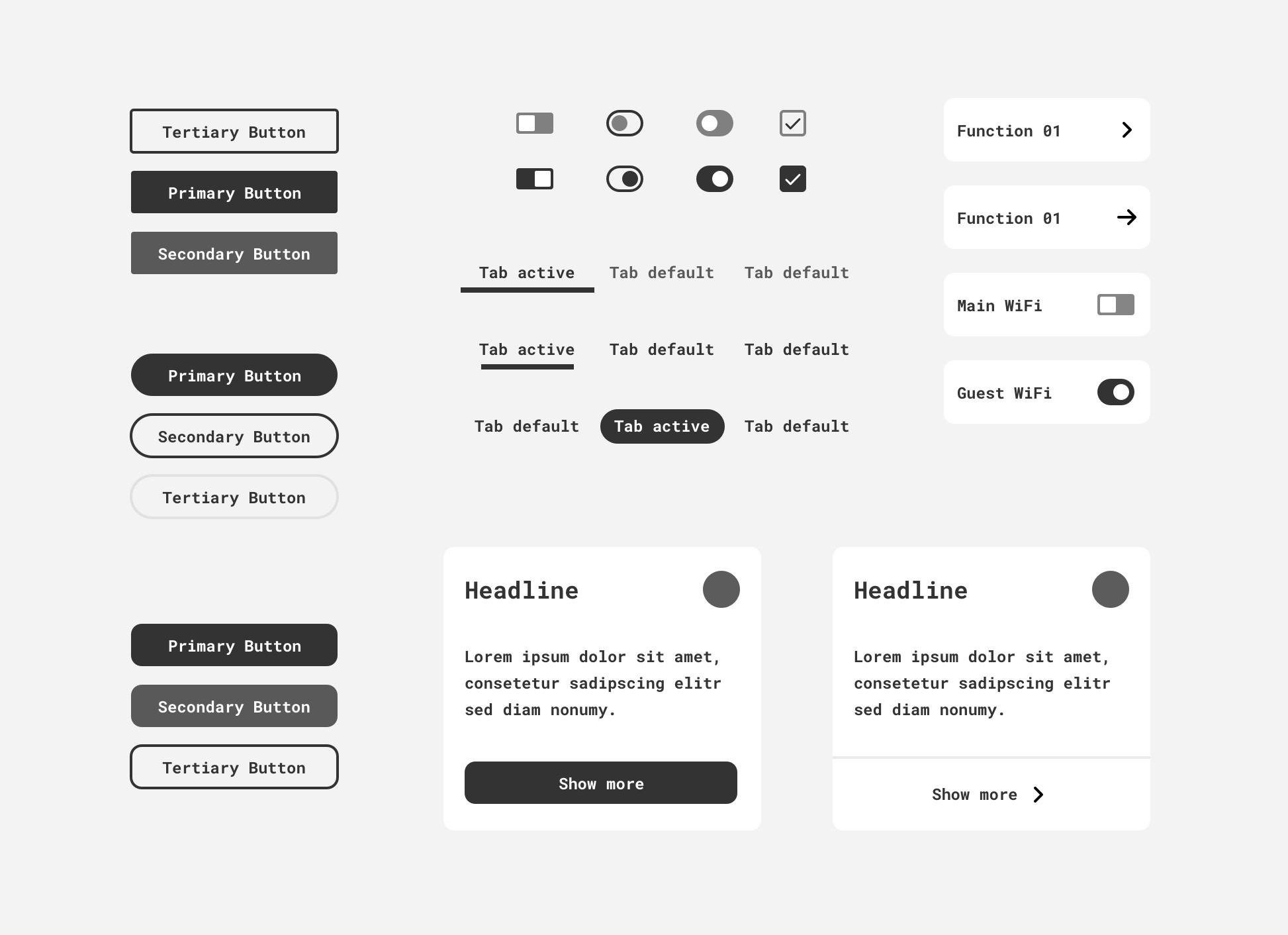
This project was realized in close collaboration with the partners from SMAL GmbH. Before building anything for the new product, together with the design team, we had to go through a large collection of existing design assets from multiple Vodafone apps. We faced one bigger issue when we looked at all the design assets from different apps: The design language of the Vodafone apps where anything but cohesive, leading to a disconnected Vodafone experience for the customers. The Vodafone apps are developed by various departments and until recently, each department team used their own sauce of design assets.
Different designs communicating the same thing, but are represented visually different across an eco-system of apps leads customers to confusion and thus to mistrust.

The approach we set for our first mission was to build and maintain a unified design system language and lay the foundation for all development teams within the corporation to achieve a connected experience for all customers.
Unified design system for a connected brand experience
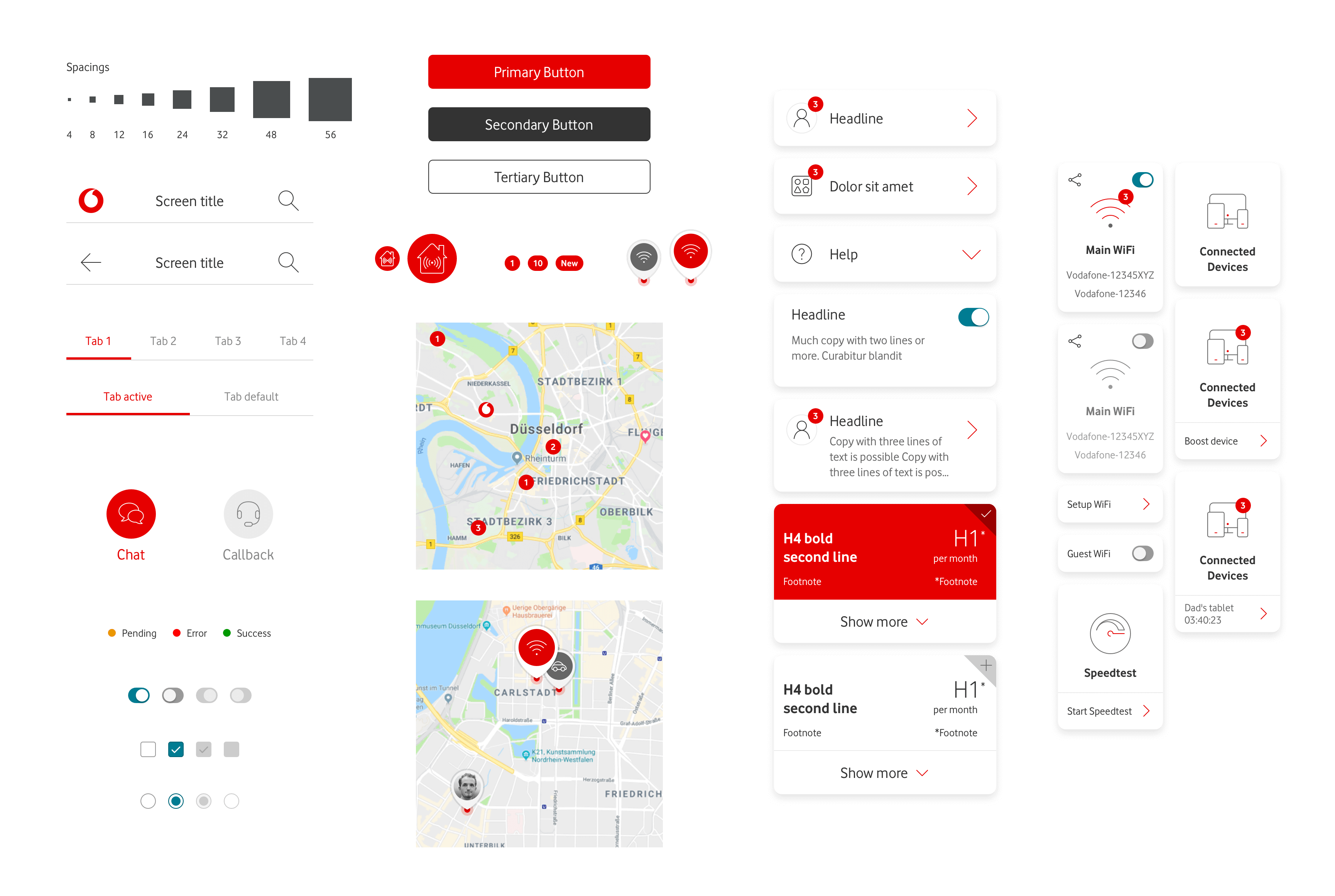
Together with the design team at Vodafone, we set up an app design framework that not only enabled us to be efficient when working collaboratively on the design system but empowered the colleagues in other departments to use the same framework.
As we started working on the first concepts for the Vodafone Brand app itself, we build reusable design components right from the beginning in the early stage. We had a bunch of design assets from other projects that we could make use of. We reviewed everything and created new concepts that would enable Vodafone more flexibility when using the same design components in other apps. Because we decided to build the components from early on, it was a breeze to quickly adjust components when needed during the entire project timeframe. Working with other teams within Vodafone, we achieved an output of the newly created design components that worked for all, brining us closer to one of the goals: a unified design language for a connected brand experience.

User Interface Design
Getting things done quickly
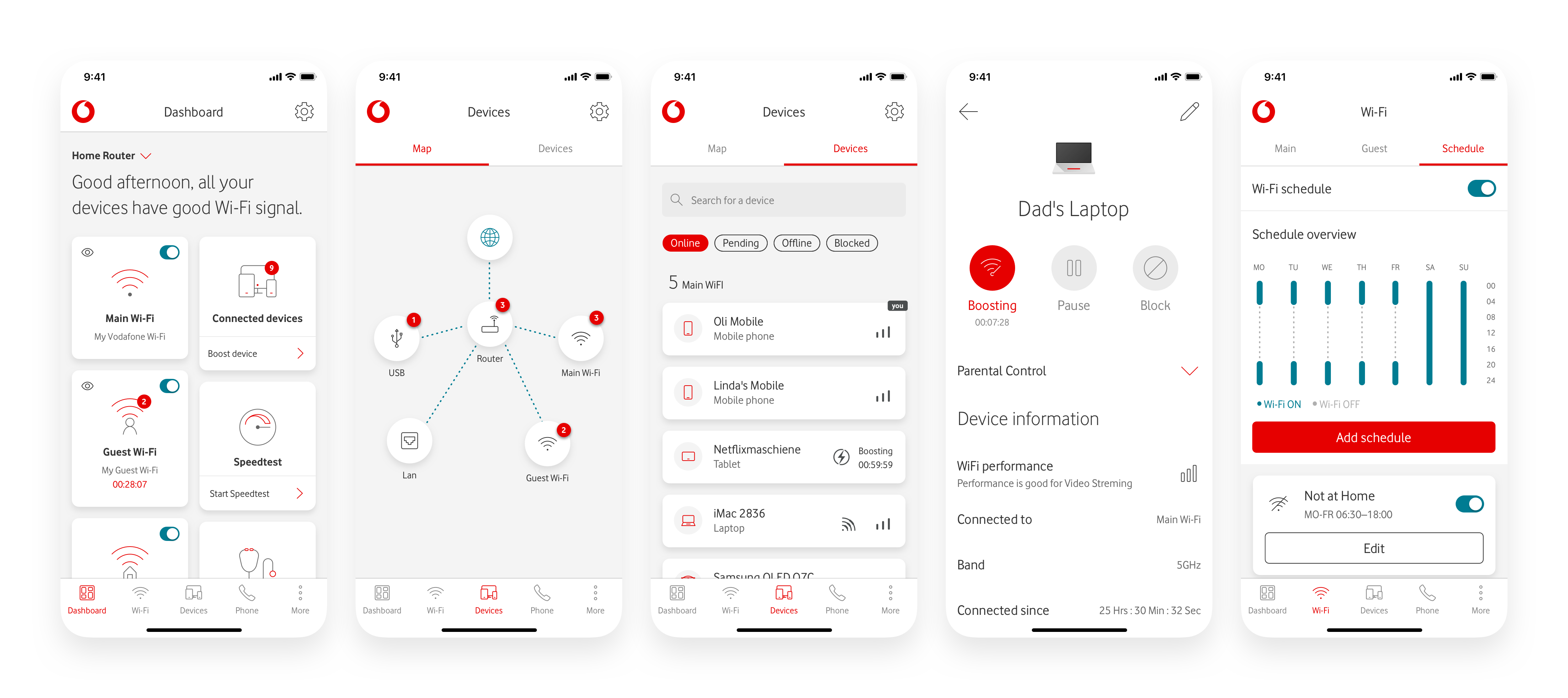
To encounter the goal of seeing at a glance what is happening in the network, we build a dashboard, that would enable customers this premise. The dashboard welcomes and informs you with a message about the network status and visually categorizes the different areas of the WiFi hub that you can control without the need to navigate into details first.
Key to my own design process is to use the advantage of designing in words first and sketching the interaction flows on paper first. This process not only helped us to reduce the needed interactions to a minimum, but helped for more thoughtful and quicker decisions on specific design aspects before continuing on the project.

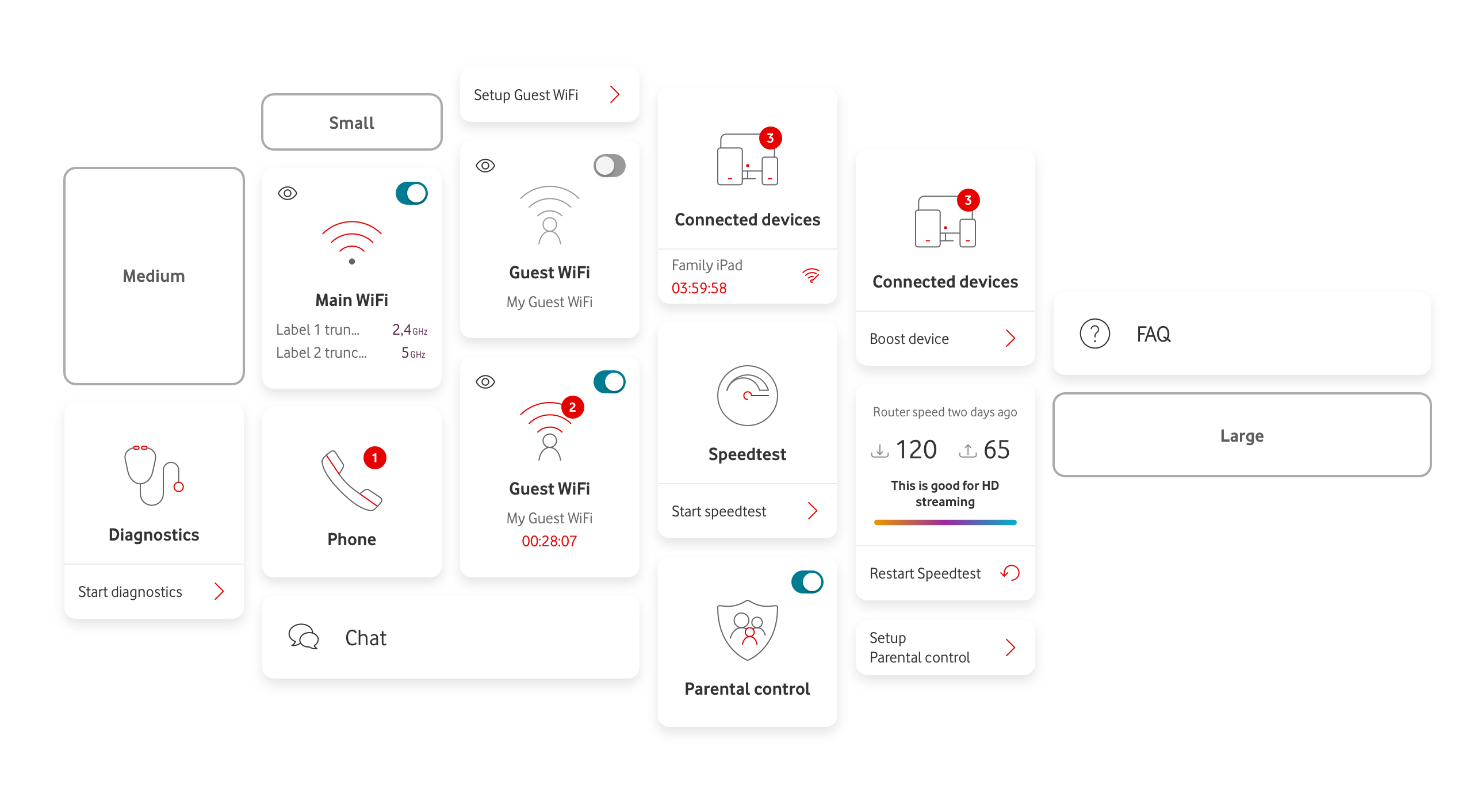
The dashboard always represents the current status of the network with all important functions up front. For this, we went with a tile-based design, where each function with its information is put in its own tile. Because each tile can show different states of information, we went with a t-shirt sizing method (S, M & L) to incorporate various information levels in the design components on the tile.

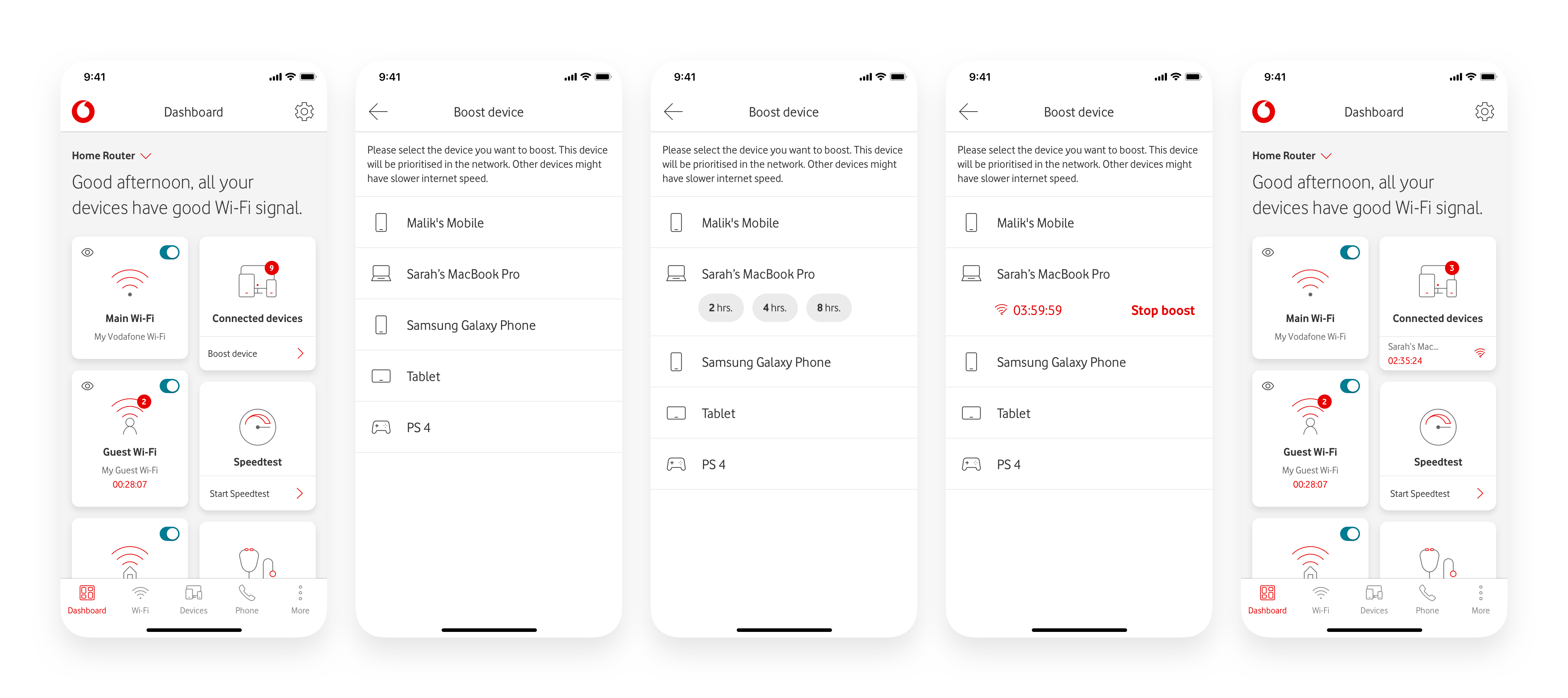
Boost device speeds in seconds
Device Boost lets you prioritise a device’s WiFi signal for an even faster connection. Perfect for downloading the latest game in a hurry.

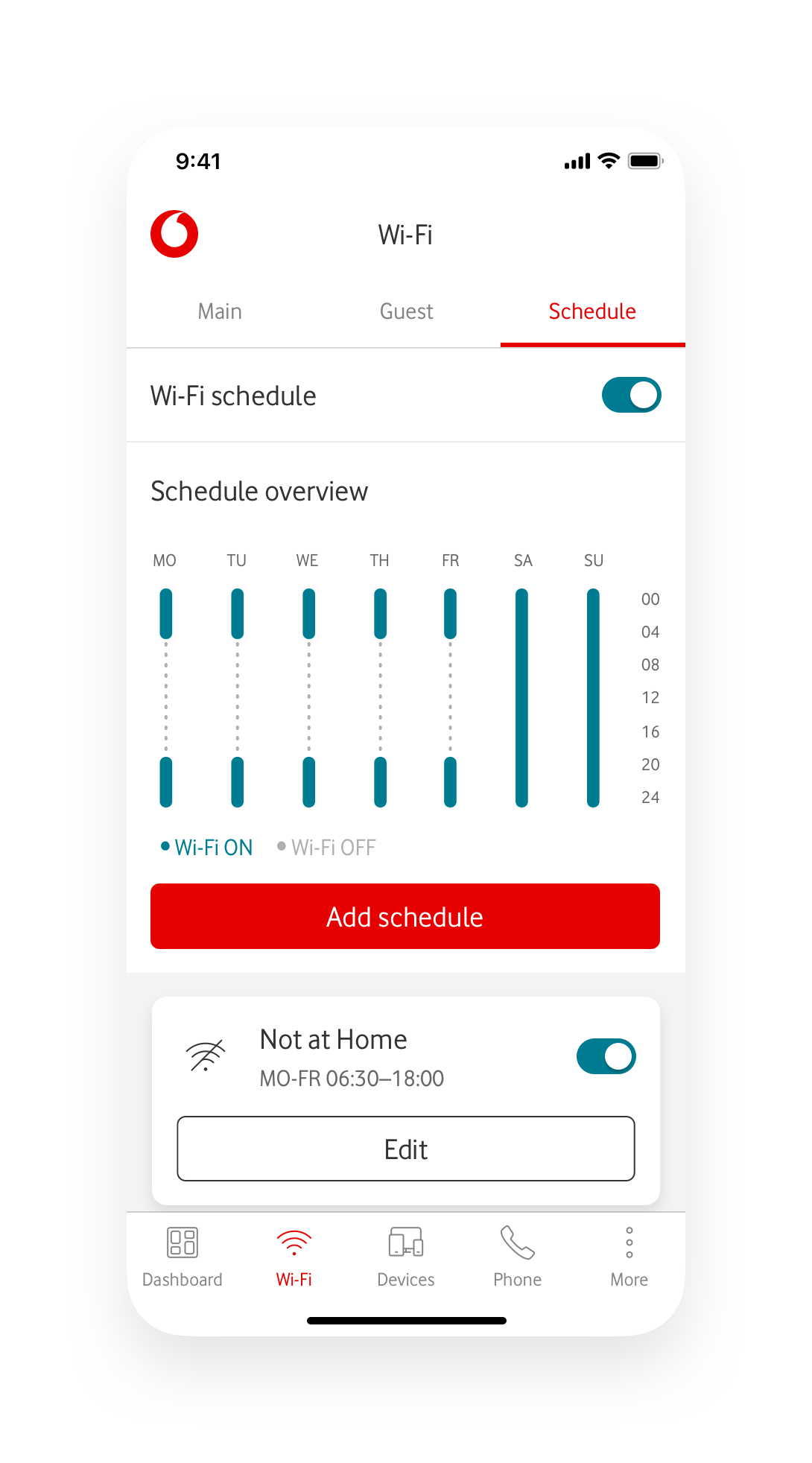
Set uninterrupted family time
Wi-Fi Scheduler lets you set custom online and offline Wi-Fi times that work around you. Enjoy dinner without distractions, and let the kids know when it’s time for bed.

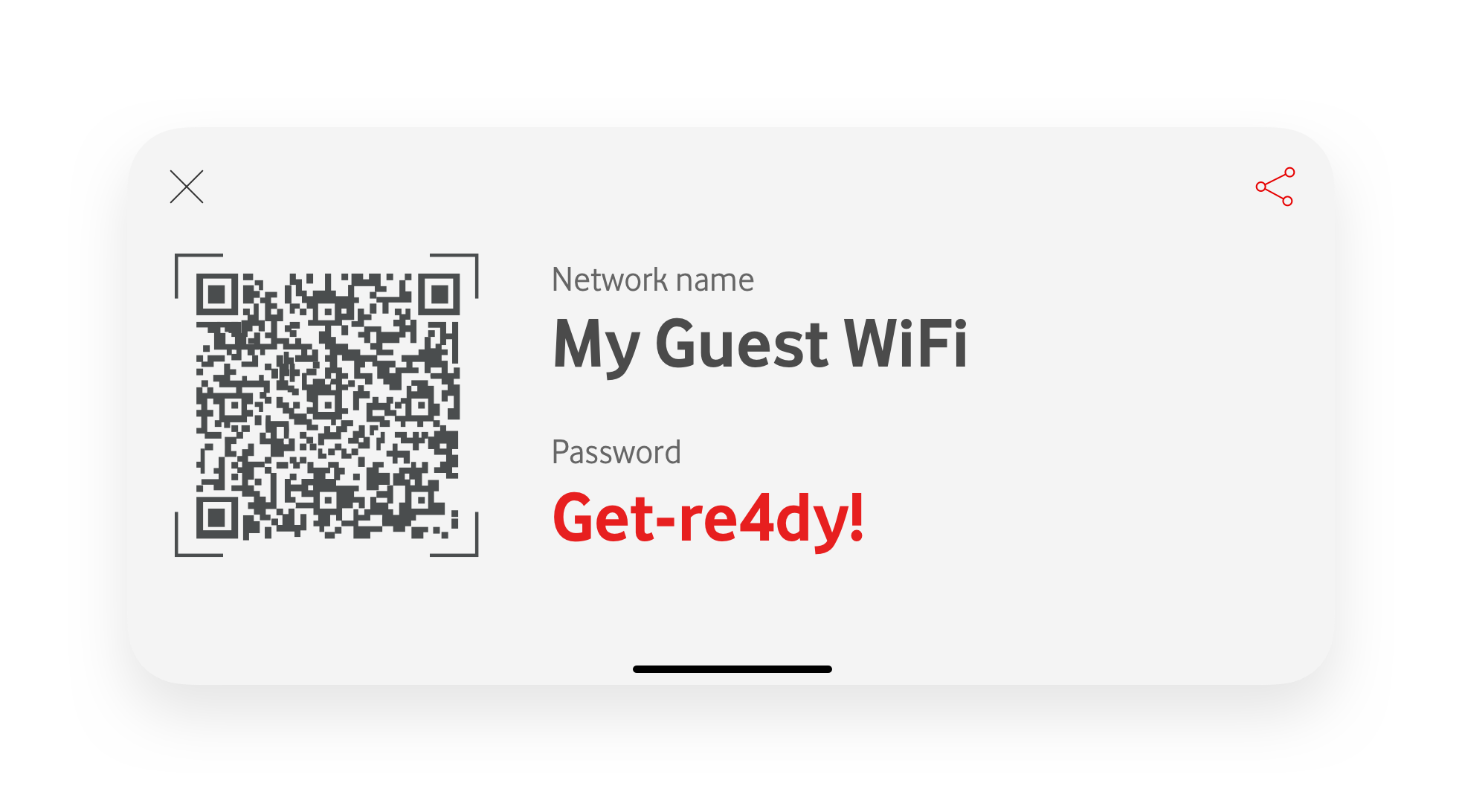
Share Wi-Fi instantly
Wi-Fi Scheduler lets you set custom online and offline Wi-Fi times that work around you. Enjoy dinner without distractions, and let the kids know when it’s time for bed.


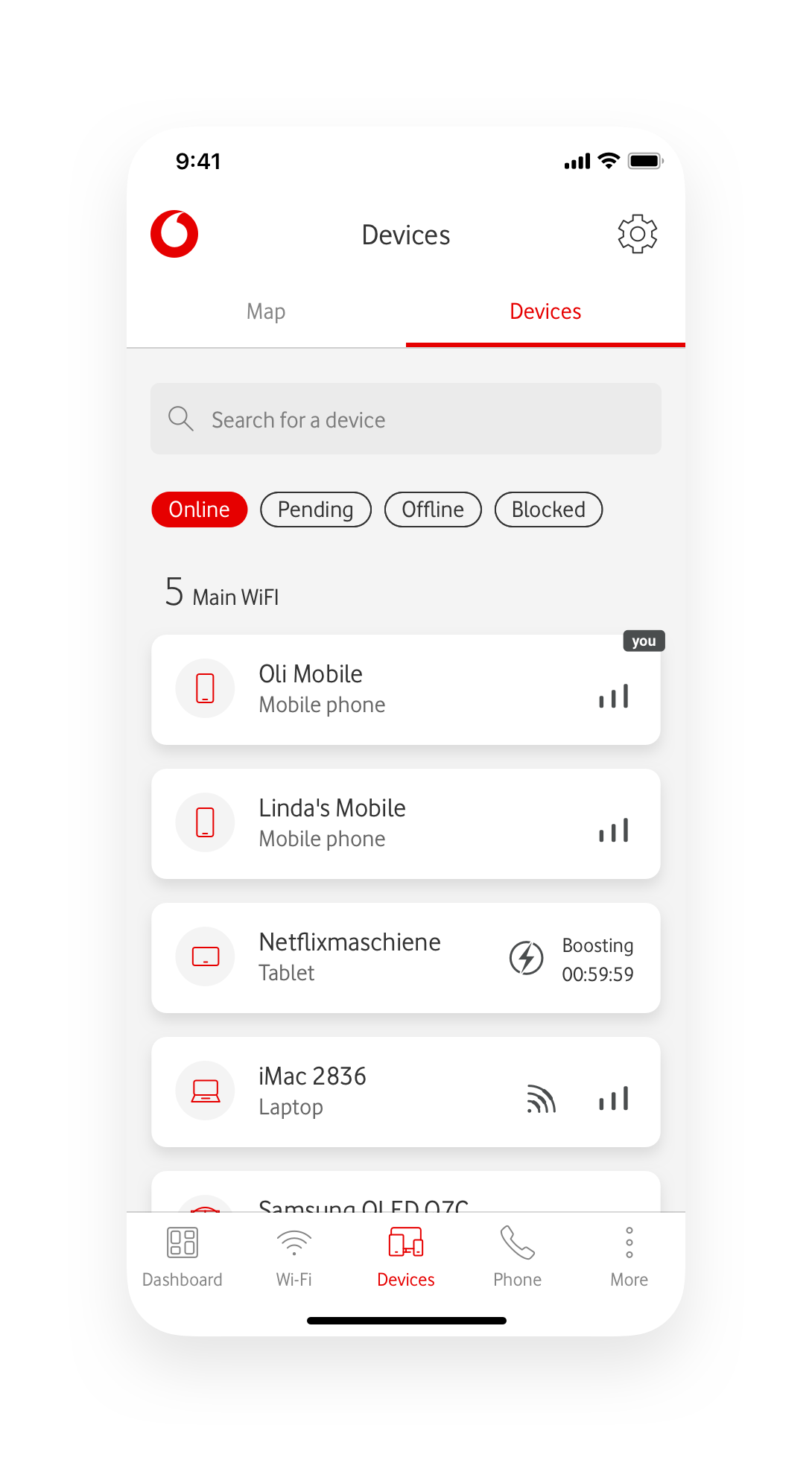
Network at-a-glance
Get a view of everything happening on your network, including all the devices currently connected.
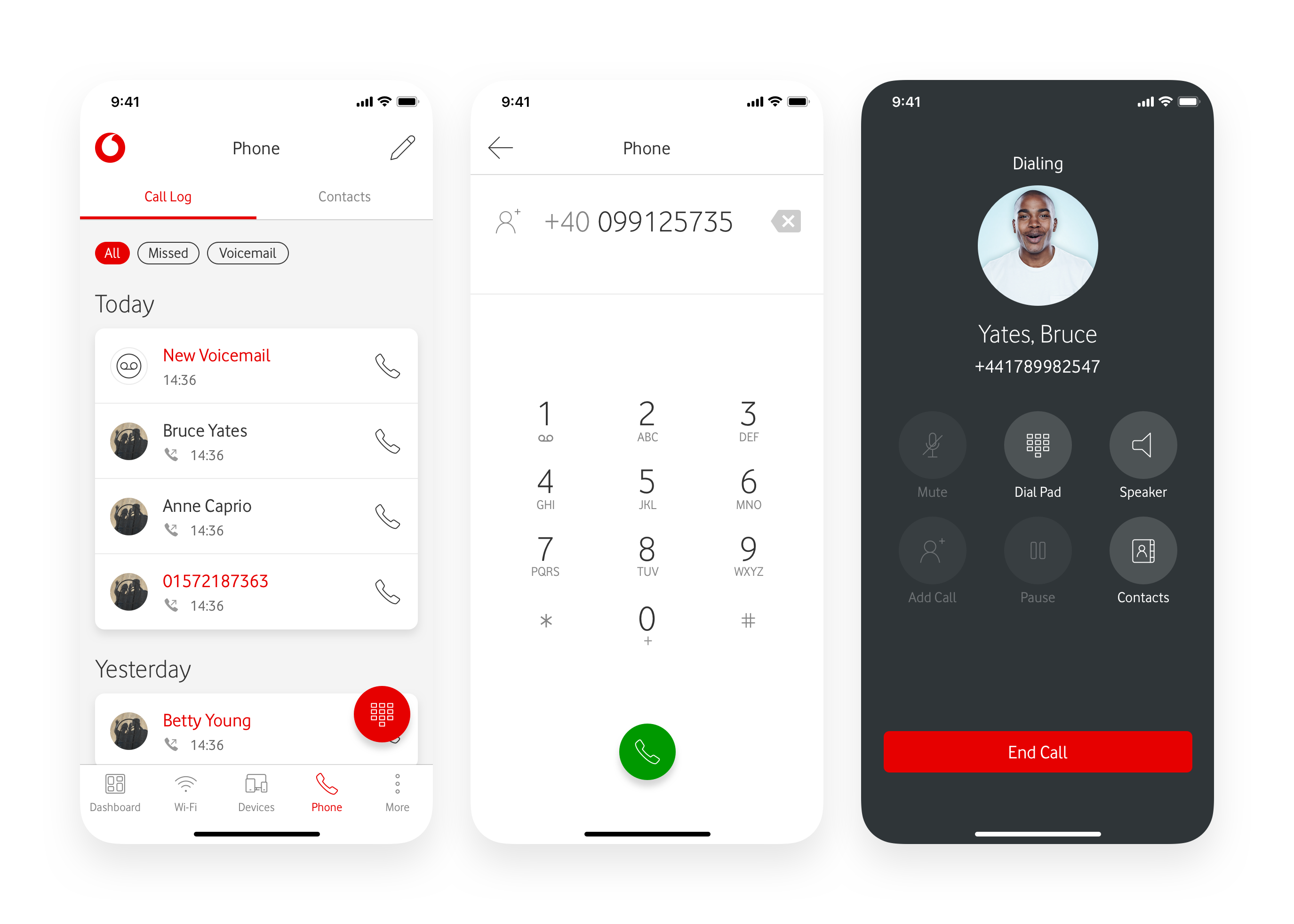
Landline phone calls
You can use your landline phone when connected to the Vodafone Wi-Fi Hub.

The app is available on the Apple App Store and Google Play.
Whether you want to talk about a project or just to say hi — feel free to contact me:
Whether you want to talk about a project or just to say hi — feel free to contact me:
Whether you want to talk about a project or just to say hi — feel free to contact me:
Whether you want to talk about a project or just to say hi — feel free to contact me:
Whether you want to talk about a project or just to say hi — feel free to contact me: